https://ress-w9tb.onrender.com/
I’ve just completed another successful quarter in Oregon State’s Post-Bacc in Computer Science. That makes 28 credits down, 32 to go. For CS340 – Intro to Databases, we spent much of the class building an inventory management system for an imaginary company. The company my teammate, Liam Robbins, and I invented sells renewable energy parts and full systems comprised of multiple parts.
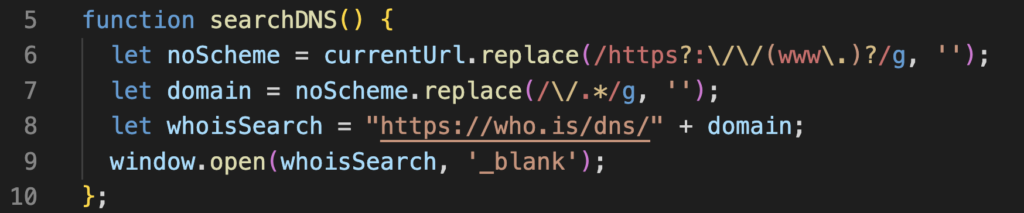
This is a MySQL database that is accessed and edited from a web app. It uses Node.js, Express, Handlebars.js, and SQL.
One important project requirement was that we successfully managed an M:N relationship between two tables. Each Energy System can contain multiple parts and each part can be associated with multiple different systems.
Just about everything here is generated dynamically, e.g., after you add a new category, it will become an option when adding a new part and when filtering parts by category. When editing an existing system, you’ll see that the already-included parts are checked — this was one of the most challenging features to implement, and it includes all four elements of CRUD (Create, Read, Update, Delete). This was part of my own vision beyond the project requirements, so it is also the part I am most proud of.

Feel free to play around – add things, delete them, edit, etc. If things are weird, hit that Reset Database button and give it a moment.
A couple notes: this is deployed for free on Render.com, and “spins down” after 15 minutes of inactivity. When you load the project, it will take a moment to spin up. Also, my focus was on the more technical aspects of building the backend and middleware, and I did not include support for mobile screen sizes. And finally, data sanitation was not a focus here, so weird characters may create weird results — send me a note if anything actually breaks.